Improving New Balance’s store locator customer experience and future vision
Context
In January 2025, I led a UX audit report and redesign for New Balance (EMEA) and their store locator functionality, benchmarking against five major competitors. Our analysis revealed significant opportunities to enhance the user experience, with Nike and Ellis Brigham setting the gold standard in the industry.
The project demonstrated that successful store locators strike a delicate balance between technological capability and user experience design. Our findings showed that streamlined, intuitive interfaces accessible across all devices represent the benchmark that New Balance needed to reach.
Overview4 weeks (Design Consulting)
1 x Lead Product Designer (🙋🏻♂️)
1 x Client Partner
The Challenge
New Balance's existing store locator presented several critical pain points throughout the customer journey:
Search Experience: Limited search-based store results appeared in Google searches, with multiple dismissible pop-ups creating unnecessary friction
Map Interaction: Small touch proximity for location pins and store pop-ups made mobile navigation difficult
Information Hierarchy: Critical store information was often lost below the fold due to inefficient space utilisation
Way-finding: Call-to-action elements such as, "Get Directions" lacked proper visual weight
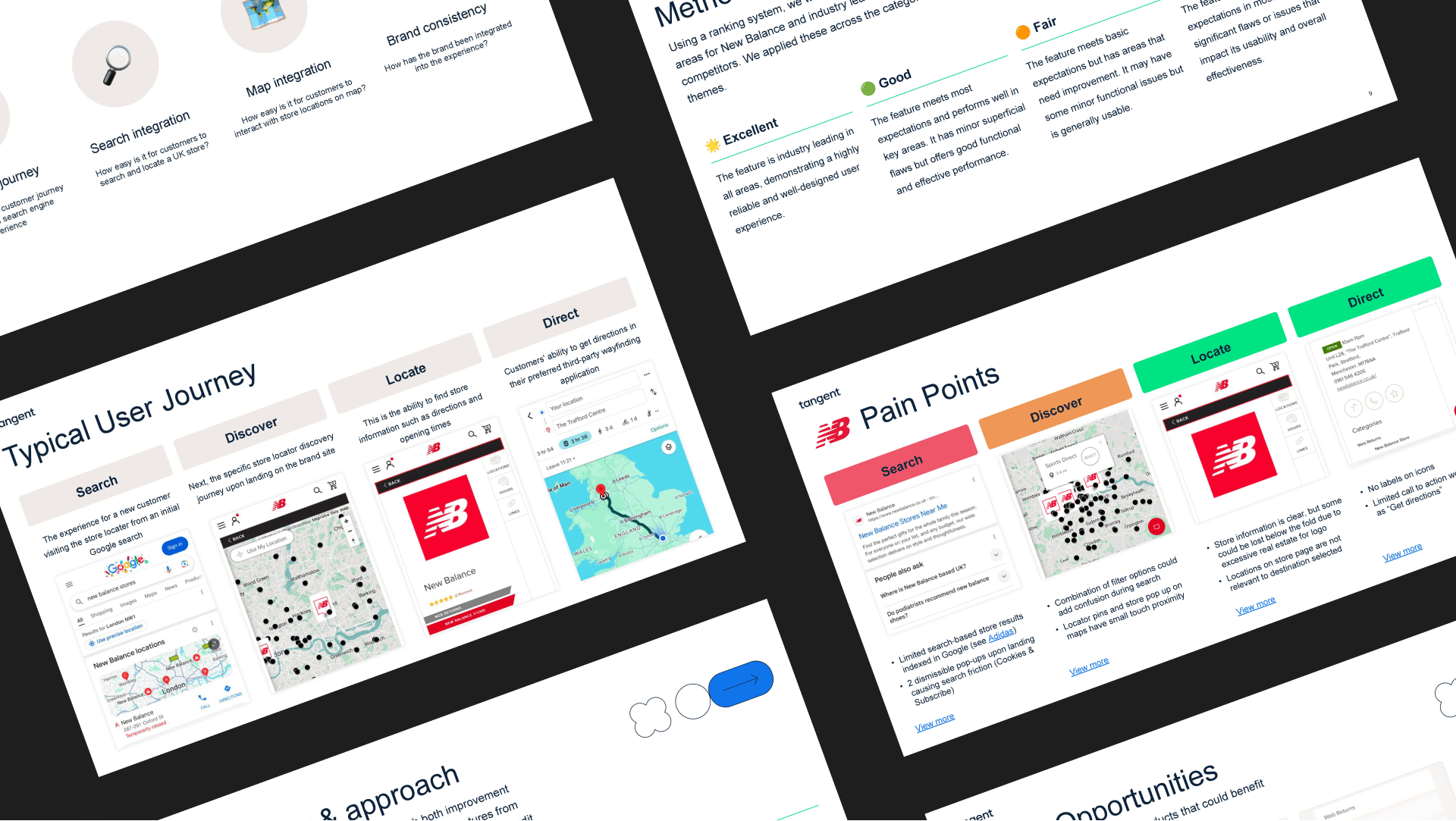
Research methodology
I conducted a competitor analysis using SWOT techniques and a scoring system to provide a GAP analysis with actionable insights. My assessment covered:
5 Competitor Brands: I evaluated New Balance against leading sports brands and retailers
4 Key Research Themes:
Customer journey - How customers find stores and their varying entry points
Search integration - How easy is it for customers to search and locate a UK store?
Map integration - How easy is it for customers to interact with store locations on map?
Brand consistency - How has the brand been integrated into the experience?
Ranking System: I used a four-tier evaluation scale (Excellent, Good, Fair, Poor) to identify both improvement areas and patterns from industry-leading examples
Competitive Landscape Insights
My analysis placed competitors on a matrices evaluating search relevance, map interactivity and accessibility insights to uncover the clear industry leaders. Each category specified opportunities and functionalities found across the landscape that would be worth implementing for New Balance.
Before vs afterCurrent store locator
Proposed SolutionsMobile first optimisation
🌐 Accessible search with increased prominence and simplified instruction label
🗺️ Map and store list toggle to accommodate different user search preferences
🧱 Improved store hierarchy and categorisation for clearer information architecture
Refactored & accessible search field…
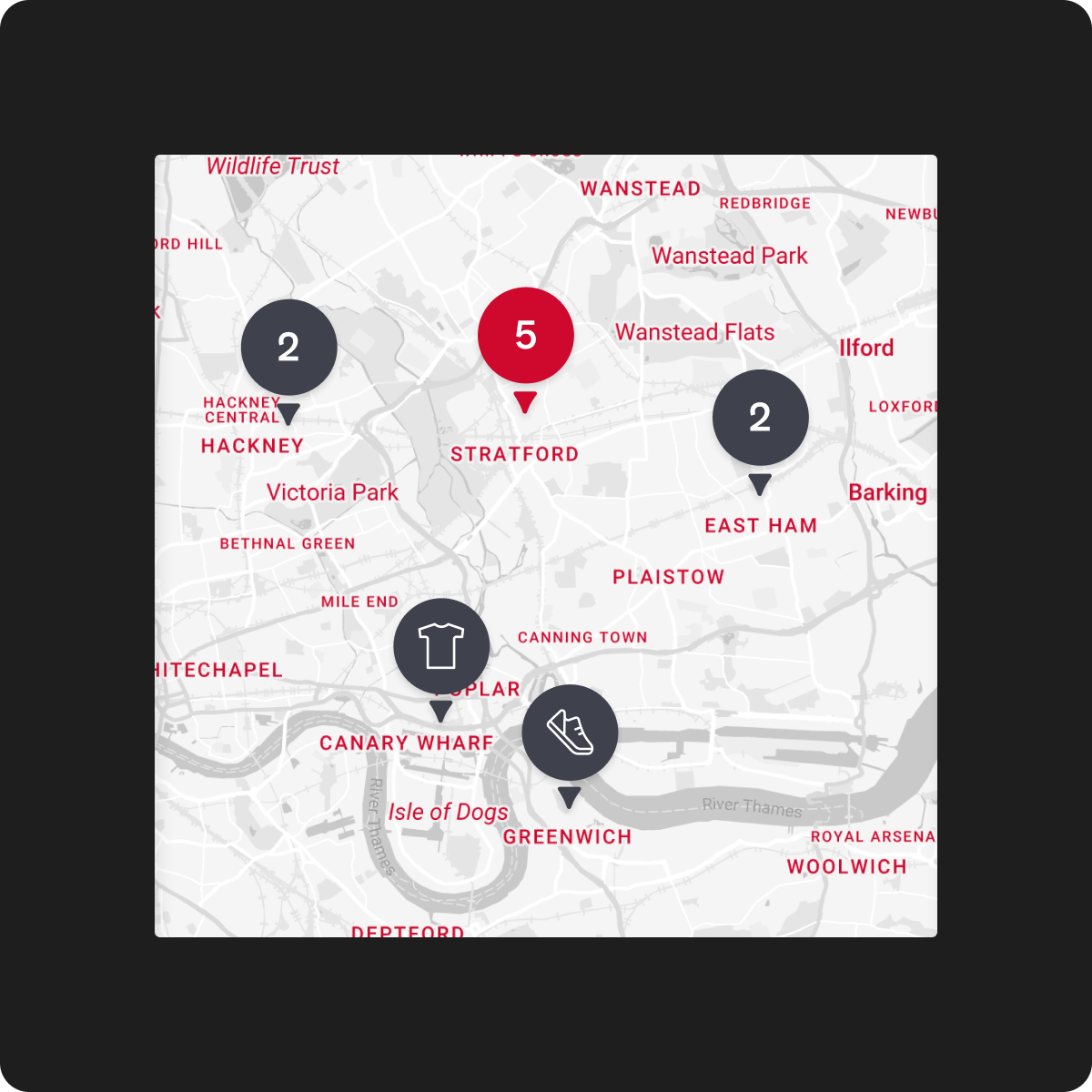
Grouped pins enhancing touch zoom usability…
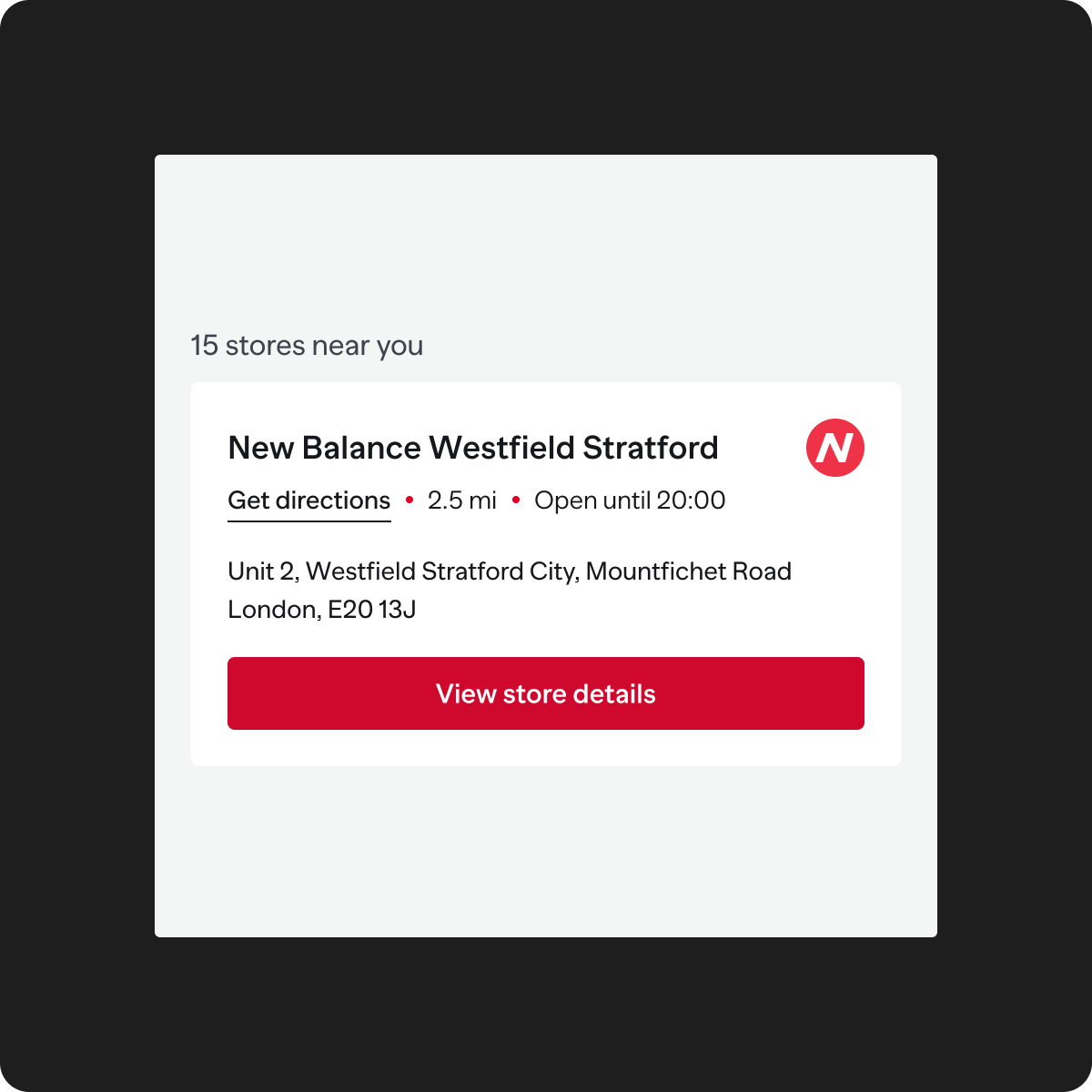
Dynamic store details (distance & time)…
Enhanced Map Integration
🌍 Neutral map base to accentuate New Balance's primary brand red and pin styling
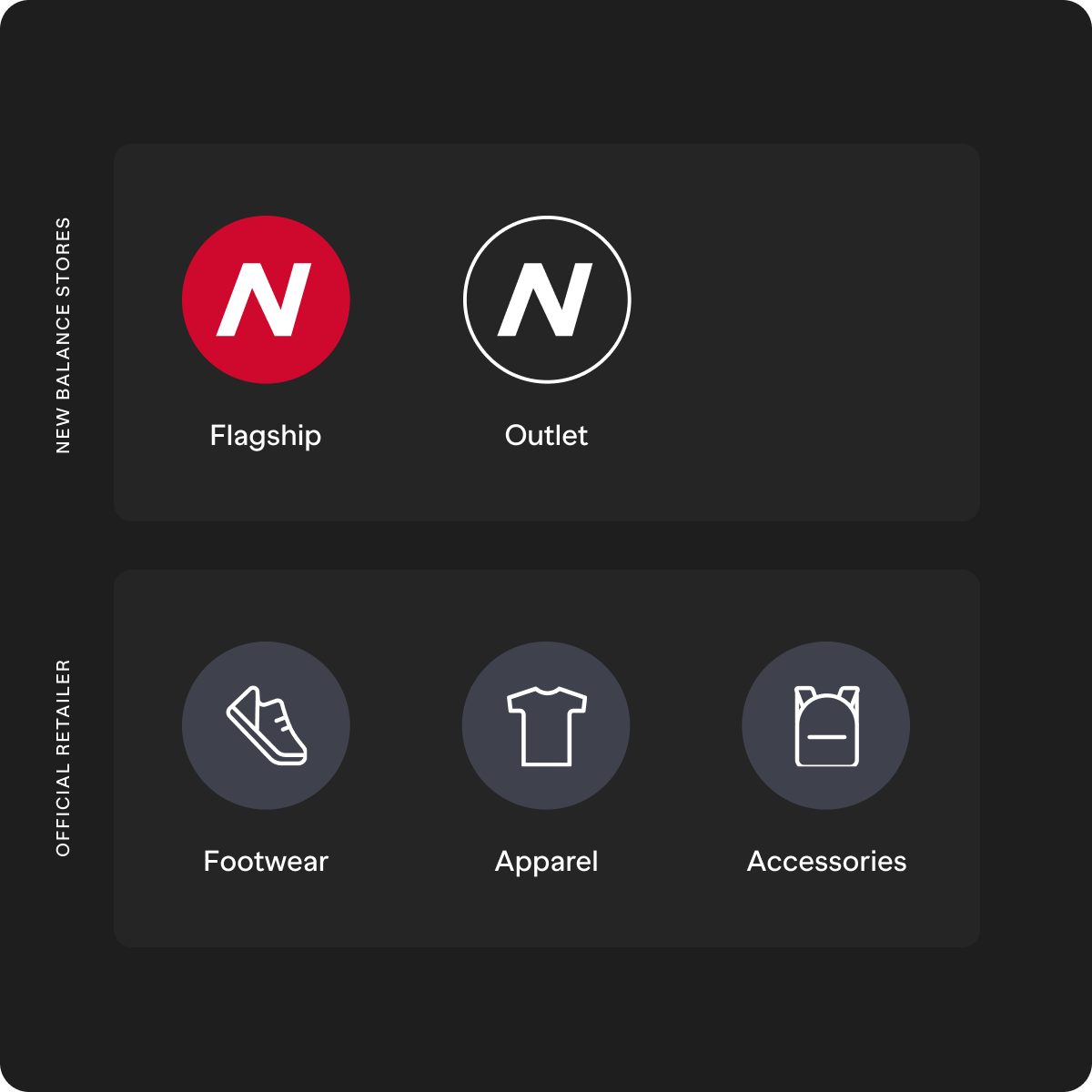
🧮 Branded and filterable categorisation for flagship, outlet, and retailer locations
📍 Improved pin interactivity and store summary information display
Customised & Branded Google Map API…
Categorising retailers based on products sold…
*NEW* New Balance Locator Pin
Unique store landing pages
📸 Supportive store imagery where appropriate
🌟 Signposted store services to avoid customers wasting a visit
📆 Dynamic store information that updates based on visitor date
Allow customers to see & find the store…
Enhanced offerings available at different stores…
It’s the small things… when will it close today?
Got this far?
Bonus time for you!
Conclusion
This project highlighted the critical role store locators play in bridging digital and physical retail experiences. By addressing key pain points and implementing best practices from industry leaders, we created a roadmap for New Balance to significantly enhance their customer journey.
Implementation Path
We recommended a phased approach to implementation:
Quick Wins: Review current third-party tooling capabilities and apply actionable insights suitable for existing tools
Technical Discovery: Conduct a technical and design discovery sprint for proposed improvements
Incremental Implementation: Develop a rollout proposal with breakdown for incremental deployment
Testing and Rollout: Create a comprehensive test plan and acceptance criteria for phased releases & measurement